Современный интернет требует от веб-ресурсов не только оригинального дизайна, но и превосходной функциональности в плане удобства использования. Удобство сайта (юзабилити) определяет то, насколько легко пользователи могут находить информацию или выполнять задачи на вашем ресурсе. Если ваш сайт удобен для посетителей, они, скорее всего, станут постоянными клиентами и возвращаются к вам с хорошей вероятностью порекомендовать его знакомым.
Основные принципы юзабилити
Перед тем как перейти к практическим рекомендациям по созданию удобного сайта, следует определиться с основными понятиями. Юзабилити – это процесс проектирования интерфейса так, чтобы он был прост и интуитивно понятен для конечного пользователя.
Понятие "Правило трех кликов"
Один из наиболее распространенных показателей юзабилити - это правило «трех кликов». Это означает, что информация или цель должны быть достигнуты не более чем в трех нажатиях мышью. Если пользователь вынужден делать больше действий для поиска информации, он может потерять интерес и покинуть сайт.
Важность адаптивного дизайна
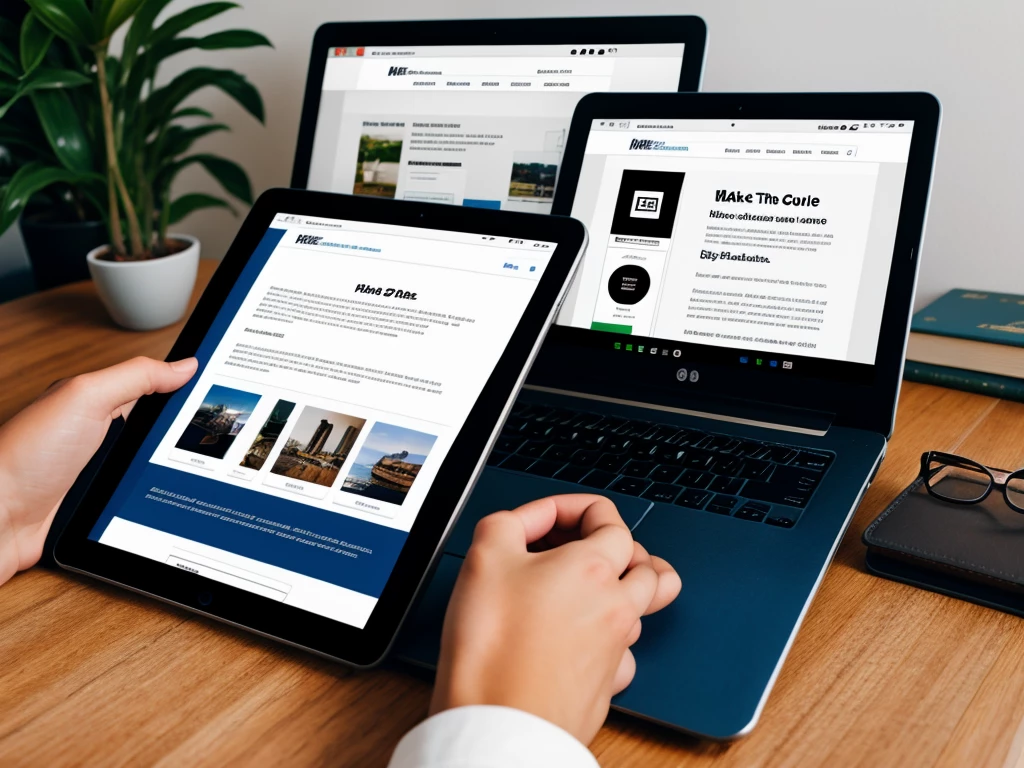
Адаптивный веб-дизайн играет ключевую роль в обеспечении удобства использования на разных устройствах – от смартфонов до больших мониторов. Использование медиа-запросов CSS позволяет адаптировать макет под разные размеры экранов и тип устройств.
Оптимизация скорости загрузки
Скорость загрузки веб-страницы – один из основных факторов, влияющих на юзабилити. Никто не любит ждать, поэтому важно оптимизировать изображения, минимизировать код и использовать сжатие данных для уменьшения времени отклика.
Использование кэширования
Кэширование помогает уменьшить количество запросов к серверу при повторном посещении сайта пользователем. Это особенно заметно на мобильных устройствах, где скорость интернета может быть ограничена.
Проработанная структура и навигация
Ясная структура и удобная навигация облегчают поиск информации без необходимости изучения карты сайта или случайного кликания по ссылкам. Использование четкой иерархии элементов поможет пользователю понять, где он находится в структуре ресурса.
Четкая разметка
Отличительной чертой хорошей верстки является четкая разметка заголовков (H1-H6). Заголовок H1 обычно содержит основное ключевое слово страницы. Подзаголовки должны последовательно продолжать иерархию, что облегчает понимание структуры текста.
Качество контента
Контент – это то, ради чего пользователи приходят на ваш сайт. Поэтому важно обеспечить его информативность, актуальность и точность, избегая чрезмерного количества «воды».
Адаптирование под сео-требования
Создание SEO-ориентированных текстов должно включать в себя использование ключевых слов, которые естественно внедрены в содержание текста, а также правильное форматирование (списки, жирный шрифт и т.д.).
Примеры кода
Давайте рассмотрим пример адаптивного дизайна на CSS и HTML:
```html
Адаптивный сайт
```
Заключение
Разработка удобного сайта требует внимания ко многим деталям и учета нужд пользователя. Непрерывное тестирование и оптимизация помогут сделать ваш ресурс популярным среди целевой аудитории.
В этой статье были рассмотрены основные аспекты создания интуитивно понятных интернет-ресурсов. Основное внимание уделено принципам юзабилити, значимости адаптивного дизайна, оптимизации скорости загрузки веб-страницы, важности проработанной структуры и навигации, а также качеству публикуемого контента. Представлены практические примеры кода для демонстрации адаптивных решений в веб-дизайне.