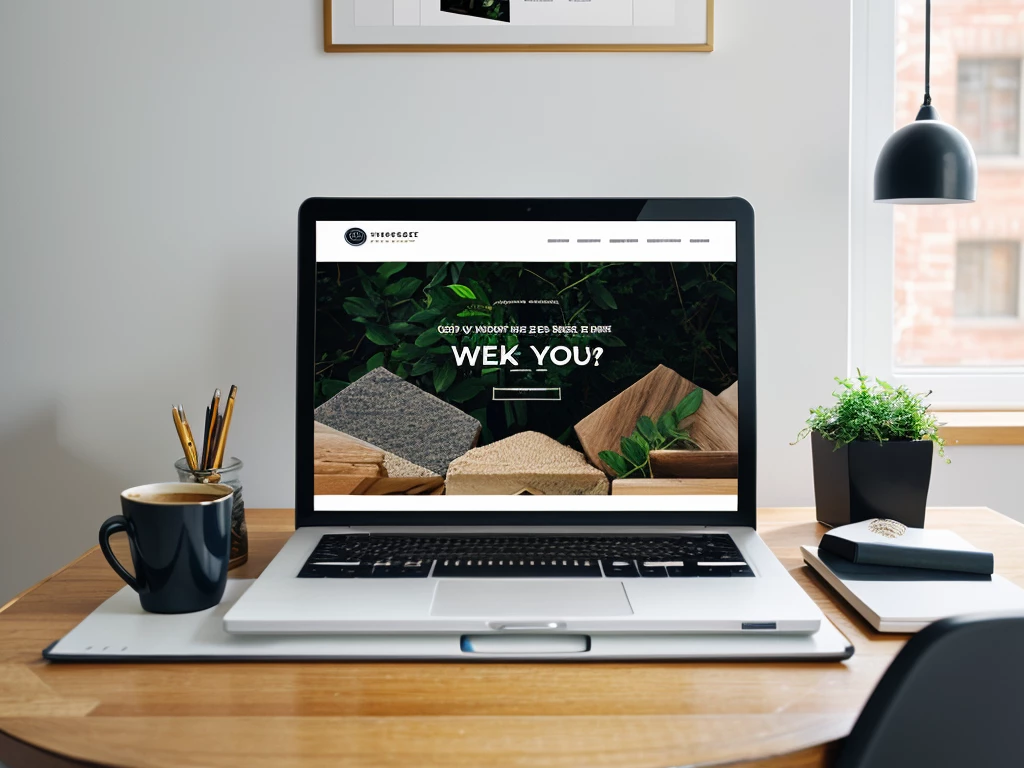
Дизайн первого экрана сайта: введение посетителя во вселенную бренда
12.02.2025
179 просмотров

Перед тем как перейти к основному содержанию статьи, стоит упомянуть, что первый экран – это первое впечатление пользователя о вашем веб-проекте. От того, насколько грамотно он спроектирован, зависит дальнейшее взаимодействие пользователя с сайтом и его готовность остаться или покинуть ресурс.
Понимание первой области видимости
При разработке дизайна первого экрана важно осознавать, что пользователи формируют первое впечатление о веб-сайте в течение нескольких секунд. Эта часть интерфейса должна быть лаконичной и вместе с тем содержательной, чтобы четко передать суть продукта или услуги.
Основные элементы дизайна
На первом экране обычно размещаются логотип компании, основной заголовок (часто в виде тега `h1`) и призыв к действию (Call To Action, CTA). Все они должны гармонично сочетаться с цветовой схемой и общей концепцией дизайна.
Логотип компании
Логотип – это лицо компании. Он должен быть узнаваемым, простым в восприятии и хорошо интегрированным в общий стиль сайта.
Заголовок на первом экране
Основной заголовок (h1) выполняет роль первого сообщения пользователю. Его задача – заинтриговать посетителя и мотивировать его продолжать изучение контента.
Призыв к действию (CTA)
Призыв к действию может быть представлен в виде кнопки, слогана или короткого предложения. Он должен побуждать пользователей к конкретному действию: подписаться на рассылку, узнать больше о продукте, купить товар и т.д.
Визуальное воздействие
Ключевым элементом визуального языка является цветовая схема. Выбор цветов должен базироваться не только на предпочтениях дизайнера, но и отражать суть бренда, вызывать эмоциональный отклик у пользователя.
Использование белого пространства
Чтобы элементы не "захламились", важно использовать принцип дыхания – свободное место на экране может подчеркивать содержание и привлекать внимание к ключевым элементам дизайна.
Адаптивность
Современный дизайн первого экрана должен быть адаптирован для различных устройств. Респонсивные сайты обеспечивают комфорт взаимодействия с веб-ресурсом вне зависимости от размера экрана и типа устройства.
Интерактивность элементов
Для улучшения пользовательского опыта можно использовать анимацию или микрокинетику элементов интерфейса. Однако стоит помнить, что чрезмерное использование таких эффектов может замедлить загрузку страницы и ухудшить восприятие.
Примеры успешного дизайна
Для того чтобы понять, какие подходы работают, полезно изучить примеры сайтов, которые достигли успеха благодаря удачному оформлению первого экрана. Анализ таких сайтов поможет выявить общие тенденции и лучшие практики.
Заключение
Первый экран вашего сайта – это не просто набор элементов дизайна; он должен быть гармоничным, цельным и убедительным сообщением от вашей компании. Это начало диалога с пользователем, которое либо привлекает его внимание, либо теряет потенциального клиента.
Ключевые слова:
первый экран сайта, дизайн интерфейса, логотип компании, заголовок h1, призыв к действию CTA, цветовая схема, адаптивность веб-дизайна, белые пространства, визуальное воздействие.
Короткое описание текста:
Статья рассматривает важность и особенности дизайна первого экрана сайта. Обсуждаются ключевые элементы, такие как логотип, заголовок и призыв к действию, а также принципы визуального оформления и адаптивности. Представлены рекомендации для создания эффективного дизайна и примеры успешных решений в этом направлении.
Посмортите другие материалы в категории: Дизайн сайта: