Дизайн сайта университета: создание первого впечатления и удобного пользовательского опыта
15.01.2025
158 просмотров

Создание дизайна сайта для университета – это задача, требующая не только художественного вкуса и технических навыков, но и понимания академической среды. Университетский сайт должен быть одновременно информирующим, функциональным и вдохновляющим для широкой аудитории пользователей: от потенциальных студентов до исследователей и преподавателей.
Основные принципы дизайна университетского сайта
Прежде всего, стоит уделить внимание основным принципам:
- Пользовательский опыт (UX): Простота навигации, доступность информации о курсах, факультетах и исследованиях.
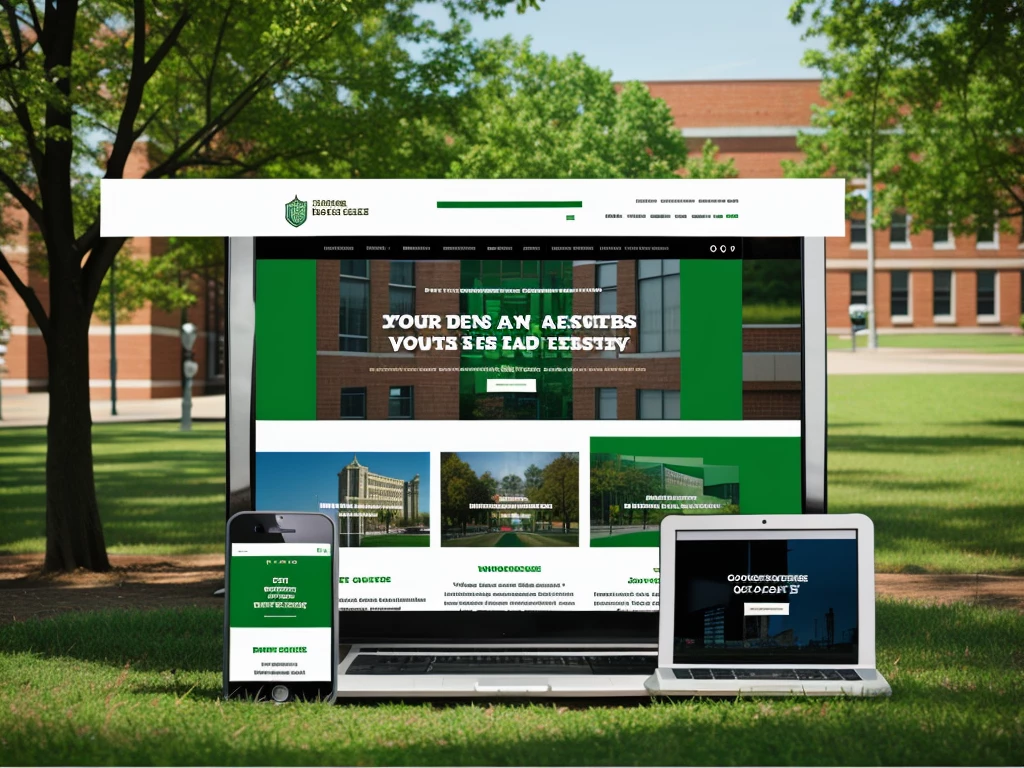
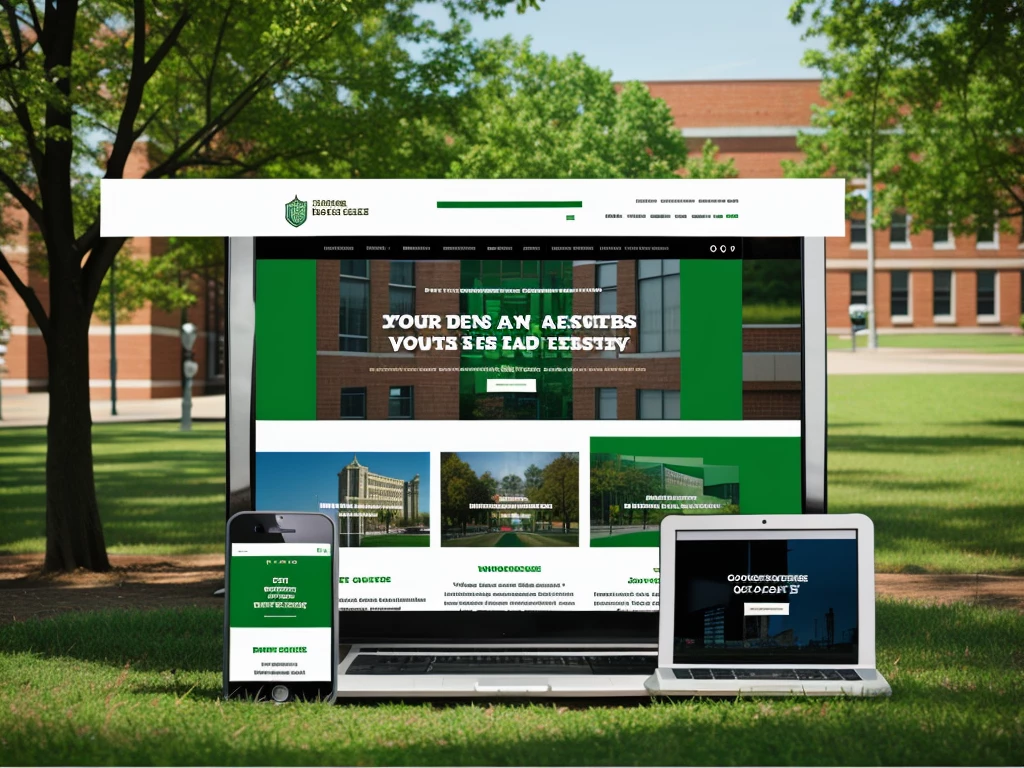
- Адаптивный дизайн: Веб-сайт должен корректно отображаться на всех устройствах – компьютерах, планшетах и смартфонах.
- Интерактивность: Использование мультимедийных материалов для демонстрации достижений университета.
- Современный внешний вид: Дизайн должен быть актуален и отражать дух времени, в котором живет университет.
Важные элементы дизайна
- Логотип и фирменный стиль: Сайт должен быть узнаваем благодаря логотипу и цветовой схеме.
- Информационная архитектура: Структурирование контента для облегчения поиска нужной информации пользователями.
- Визуальные коммуникации: Использование фотографий, инфографики и иллюстраций для визуализации академических программ и исследований.
Технологии в дизайне
- Цветовая схема: Подбор цветов должен сочетать в себе узнаваемость университета и профессионализм.
- Шрифты: Выбор легко читаемых шрифтов, подходящих для различных устройств.
- Анимация и микроинтеракции: Добавление небольших анимаций для улучшения восприятия пользователями динамических элементов на странице.
Разработка прототипов и тестирование
Разработку сайта следует начинать с создания прототипа, который поможет понять логику перемещения пользователя по сайту. После этого необходимо провести юзабилити-тестирование среди целевой аудитории университета для выявления потенциальных улучшений.
Обеспечение доступности
Сайт должен соответствовать стандартам доступности, например, WCAG 2.1, чтобы пользователи с ограниченными возможностями могли использовать его без препятствий.
Поддержка и обновление дизайна
После запуска сайта необходимо обеспечить регулярное обновление информации, а также мониторинг обратной связи от пользователей для дальнейшего улучшения дизайна и функциональности.
Посмортите другие материалы в категории: Дизайн сайта: