Лофт дизайн сайтов: современные тенденции и особенности
16.01.2025
156 просмотров

Лофт-дизайн в веб-проектах приобретает всё большую популярность, благодаря своей уникальной атмосфере необработанной простоты и открытости пространства. Это направление заимствует элементы индустриального стиля, характерные для старых фабрик и заводов, и переносит их в интерьер веб-сайтов.
Исторический контекст лофт дизайна
Лофт дизайн берет своё начало из архитектурных тенденций 1940-х годов в Соединенных Штатах. Изначально это был стиль, который характеризовался использованием необработанного пространства заброшенных промышленных зданий для создания жилых помещений и офисов. Просторные открытые площади, высокие потолки с видимыми балками, трубами и проводами, а также использование натуральных материалов – все это составляло основу индустриального стиля.
Особенности лофт дизайна сайта
При переводе концепции лофта в веб-дизайн, эти же принципы сохраняются. Дизайнеры используют грубые шрифты, текстуры дерева и металла, открытые пространства с визуальным акцентом на вертикальное оформление. Также характерно использование монохромной цветовой гаммы с доминированием серого, черного и белого, а также добавлением небольшого количества ярких акцентов.
Применение лофт дизайна в веб-разработке
Лофт стиль идеально подходит для сайтов, которые хотят создать имидж надежности и оригинальности. Он часто применяется в портфолио творческих профессионалов, на страницах компаний, предоставляющих услуги в сфере производства или строительства, а также для магазинов одежды и аксессуаров в стиле "винтаж" или "ретро".
Технические аспекты реализации
Технически лофт дизайн может быть воплощен с помощью CSS-фреймворков, таких как Bootstrap или Foundation. Можно использовать различные библиотеки, содержащие готовые компоненты лофт-стиля: псевдо-текстуры материалов, шрифты и прочие элементы для имитации индустриальной эстетики.
Инструменты дизайнера в стиле "лофт"
В арсенале веб-дизайнера должны быть программы типа Adobe Photoshop или Sketch для создания макетов сайтов. Также существуют специализированные плагины и шаблоны, которые помогают быстро добавить лофт-элементы без потери в качестве визуального восприятия.
Примеры реализации
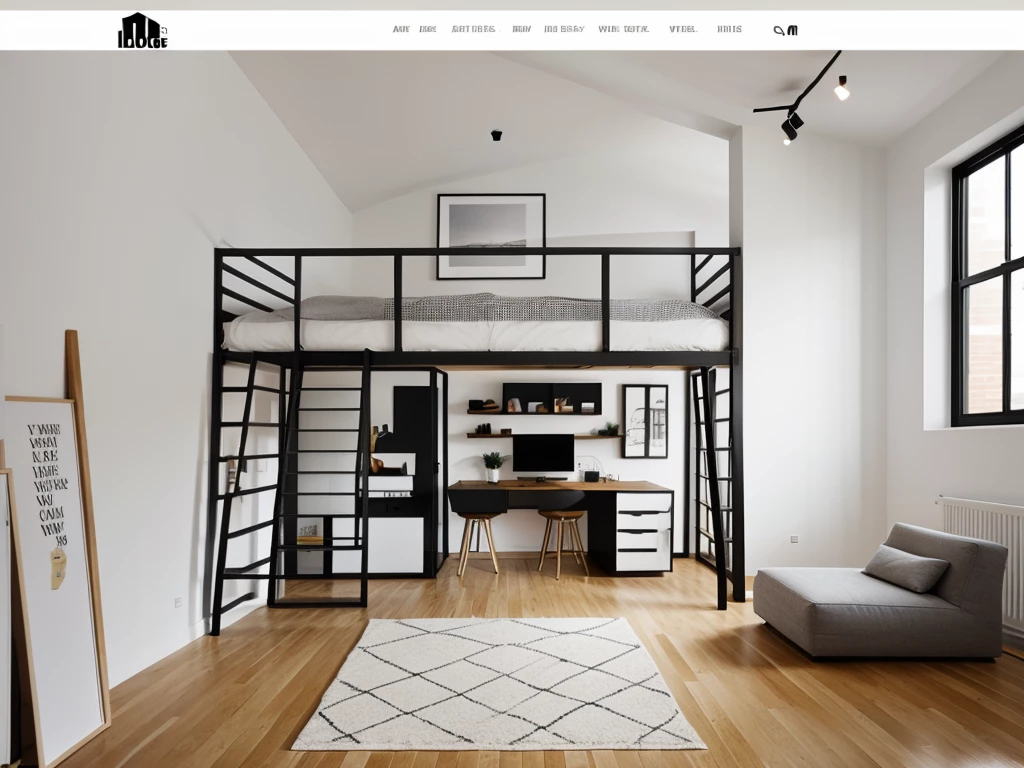
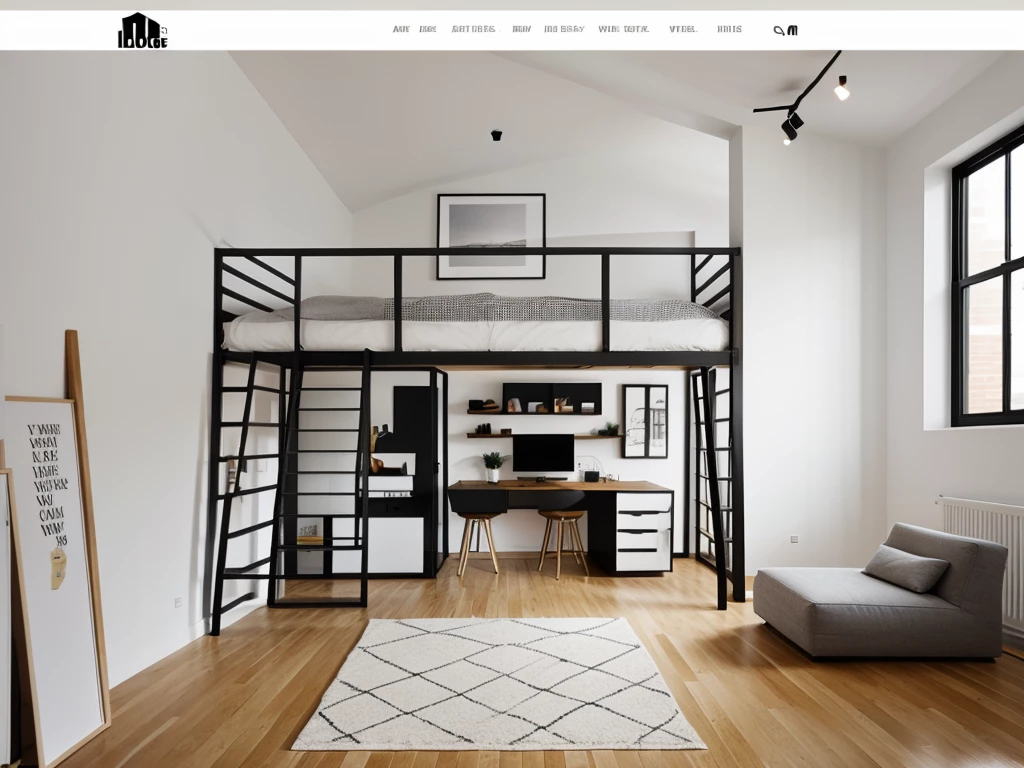
Примером успешной реализации дизайна сайта в стиле "лофт" может служить [сайт компании XYZ](https://www.xyz.com). На главной странице видны характерные элементы: большие фотографии с высоким разрешением, минимум графических элементов, четкий и контрастный шрифт. Каждый элемент интерфейса продуман так, чтобы вписываться в общую атмосферу промышленного пространства.
Перспективы развития
С ростом популярности минимализма в веб-дизайне и интерес к истории индустриальной эпохи, можно предположить, что лофт дизайн будет только набирать обороты. Создание уникального пользовательского опыта с помощью лофта может стать ключевым фактором конкурентности сайтов.
Заключение
Лофт-дизайн предоставляет богатую палитру возможностей для создания индивидуального и запоминающегося веб-представительства. Он позволяет выделить компанию среди конкурентов, а также создает у пользователя ощущение уникальности и оригинальности бренда.
Это был краткий обзор возможной статьи на заданную тему. В реальном тексте для достижения объема в 5000 символов необходимо расширить каждый из разделов, добавив больше информации по каждому аспекту лофт дизайна сайта, а также включить исторические и культурные контексты, связанные с индустриальным стилем.
Посмортите другие материалы в категории: Дизайн сайта: