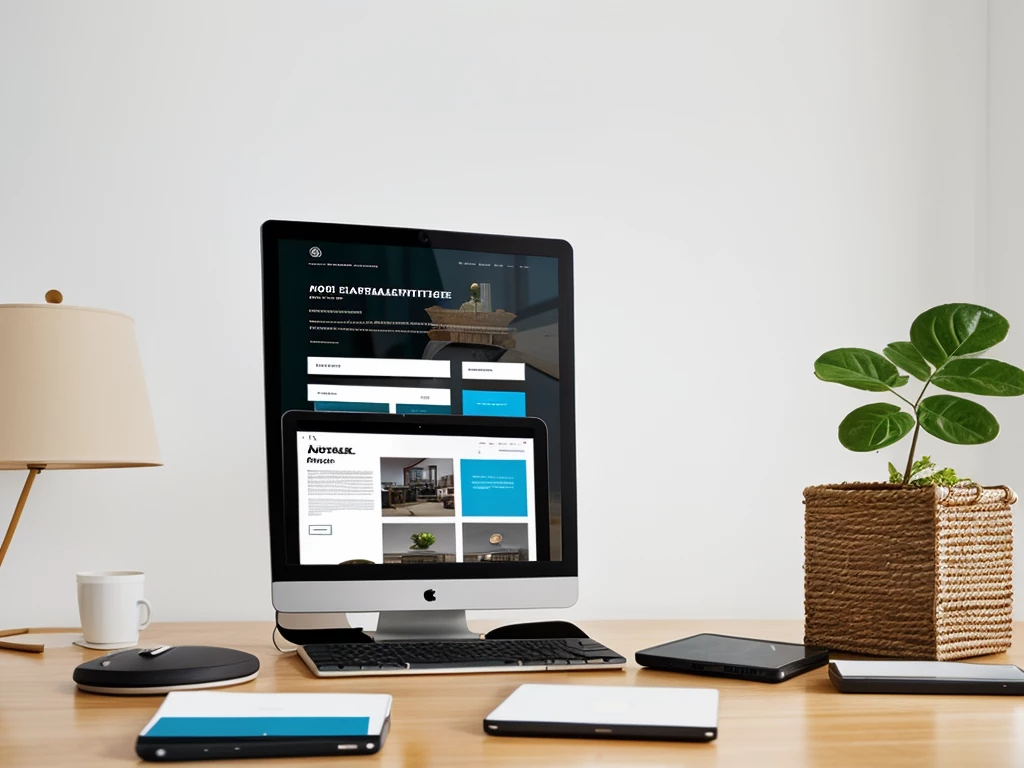
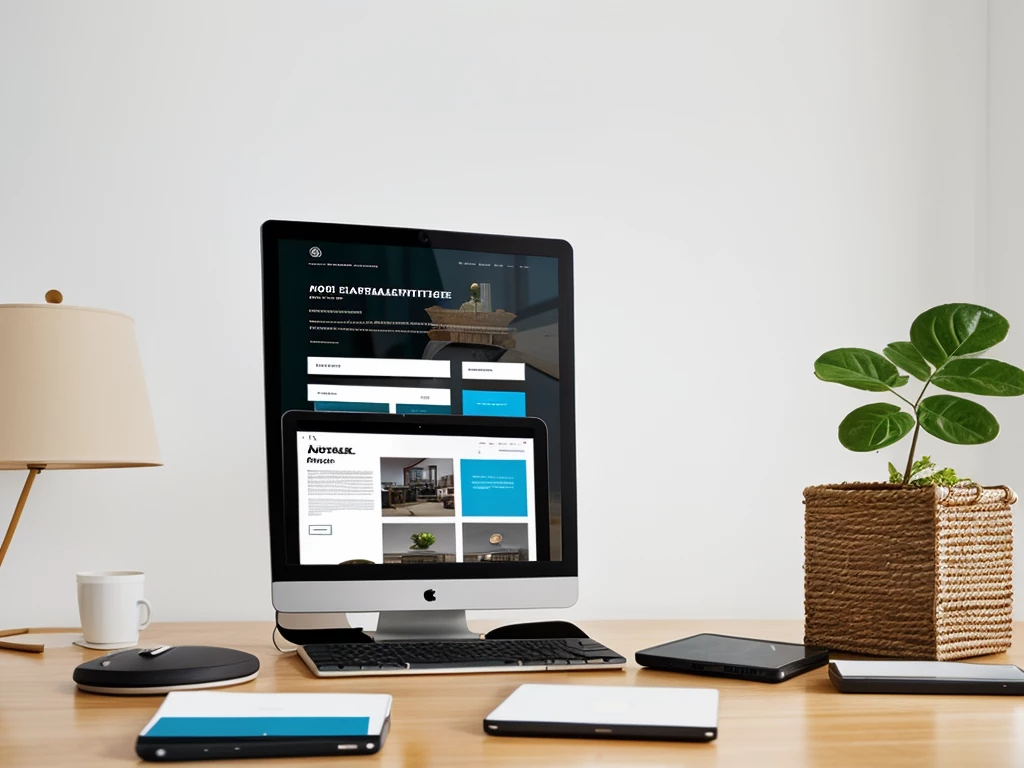
Разработка адаптивного дизайна сайта
20.01.2025
179 просмотров

Современный интернет постоянно развивается, и сегодня пользователи заходят в него с самых разных устройств – от мобильных телефонов до больших настольных компьютеров. Адаптивный дизайн позволяет веб-сайтам корректно отображаться на всех типах устройств, обеспечивая при этом удобство использования и хороший пользовательский опыт.
Основные принципы адаптивного дизайна
Адаптивный дизайн – это не просто изменение макета под размеры экрана, это целостная концепция, направленная на создание веб-ресурсов, которые будут комфортно использоваться вне зависимости от устройства. Основные принципы включают в себя:
- Мобильный первый (Mobile First) – разработка начинается с мобильных версий сайта.
- Респонсивный дизайн – дизайн должен адаптироваться к любым размерам экрана и ориентации устройства.
- Изображения и медиа – оптимизация мультимедиа для различных экранов.
Технологии создания адаптивного дизайна
Для реализации адаптивности используются различные методы и инструменты:
- CSS Media Queries – с их помощью можно применять разные стили в зависимости от характеристик устройства.
- Flexbox и Grid Layouts – обеспечивают гибкую компоновку элементов на странице.
- Фреймворки (например, Bootstrap) – предлагают готовые решения для создания адаптивного дизайна.
Процесс разработки
Разработка адаптивного сайта включает в себя следующие этапы:
1. Анализ целевой аудитории – определение устройств и их популярных размеров экранов.
2. Проектирование макетов – создание эскизов для различных устройств.
3. Кодирование – реализация дизайна с использованием HTML, CSS и JavaScript.
4. Тестирование и доработка – проверка работоспособности на разных устройствах.
Тестирование адаптивного сайта
Важно тестировать сайт в различных условиях:
- Эмуляторы – имитация работы на разных устройствах через браузеры.
- Реальные устройства – использование реальных гаджетов для проверки адаптации.
Заключение
Адаптивный дизайн открывает новые возможности для веб-разработчиков и позволяет создавать сайты, которые будут удобны и функциональны на любом устройстве. Это не просто тренд, это необходимость современного интернета.
Посмортите другие материалы в категории: Дизайн сайта: