Графическое создание сайта
11.11.2024
157 просмотров

Основы визуального восприятия
Визуальное проектирование начинается с понимания того, как пользователь взаимодействует с веб-страницей. Цветовая палитра, типографика, пространство и композиция являются основными элементами графического дизайна интерфейсов, которые должны быть гармонично сочетаться для создания удобного и привлекательного внешнего вида сайта.
Инструменты графического дизайна
Для графического создания веб-сайтов используются различные инструменты. Такие как Adobe Photoshop или Illustrator являются неотъемлемыми в процессе прототипирования интерфейсов, но также существуют и специализированные программы для UI/UX-дизайна, например Figma или Sketch, которые обеспечивают более легкое создание интерактивных макетов.
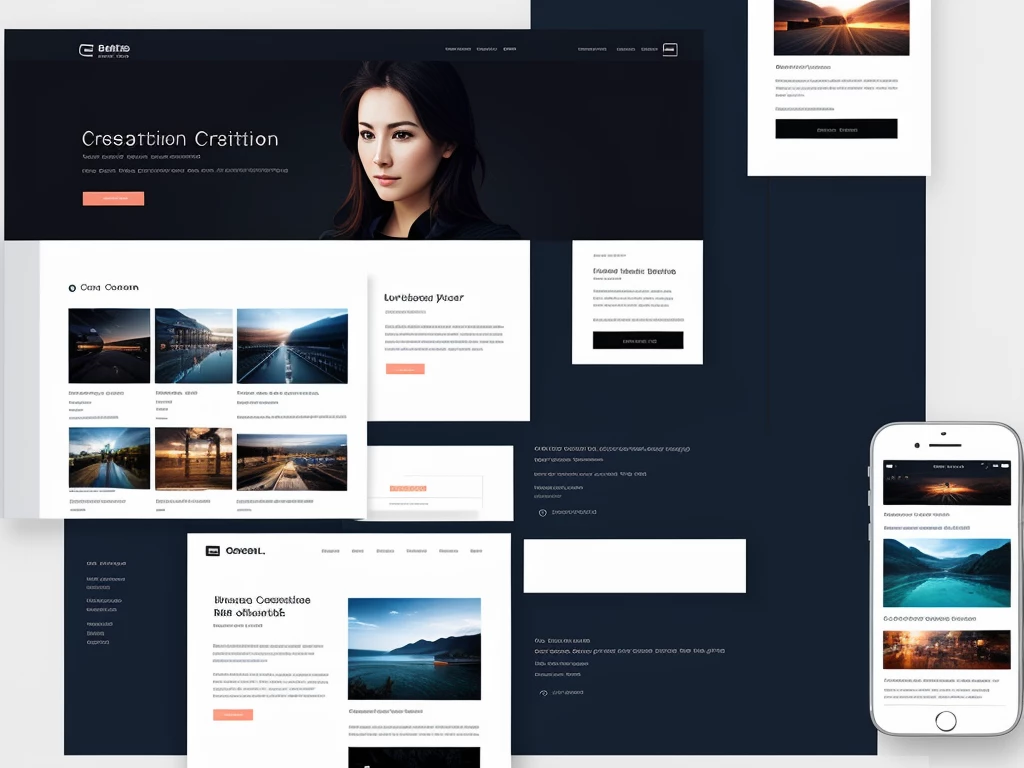
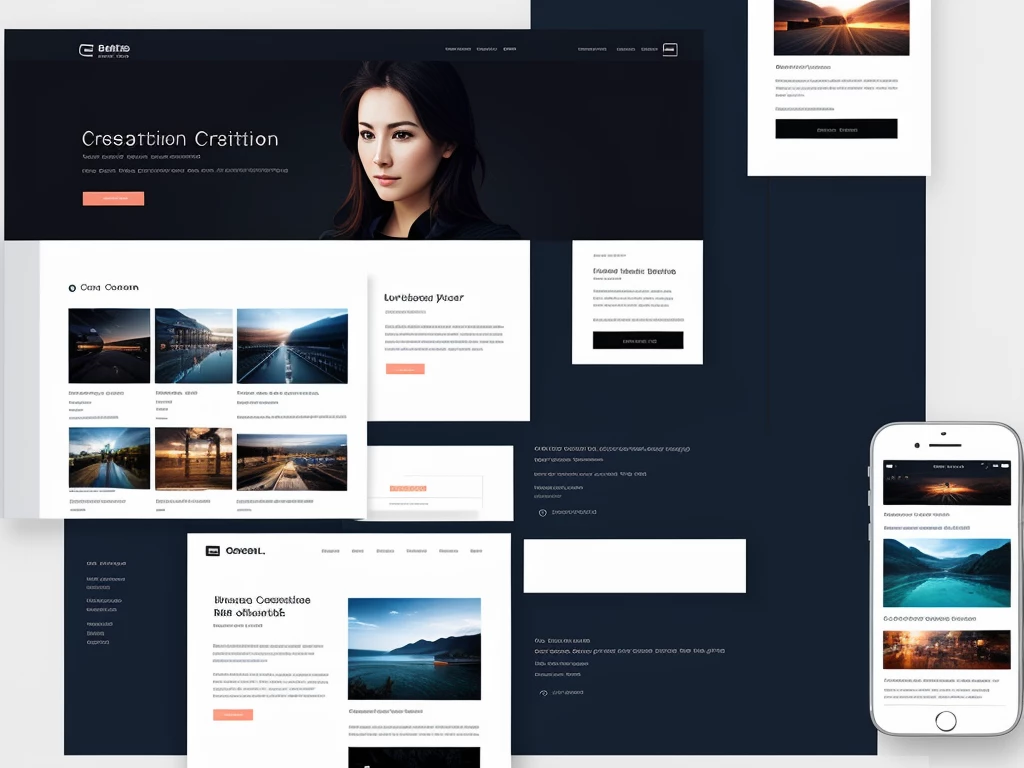
Проектирование адаптивного дизайна
Растущая популярность мобильных устройств требует создания сайтов с адаптивным дизайном. Это означает, что веб-сайт должен корректно отображаться на экранах различных размеров и разрешений, сохраняя при этом читаемость контента и удобство использования.
Итерации и тестирование
Процесс дизайна сайта не заканчивается на создании финального макета. Важно проводить тестирование и собирать обратную связь от пользователей, чтобы улучшать дизайн и интерфейс до тех пор, пока он не станет максимально удобным и интуитивно понятным.
Внедрение графики в веб-разработку
После завершения этапа проектирования необходимо передать макеты разработчикам для реализации дизайна. Это включает в себя создание стилевых руководств, настройку шрифтов и цветов, а также подбор подходящих изображений или графики.
Графическое создание сайта – это комплексный процесс, который требует от дизайнера понимания как визуальной эстетики, так и технических ограничений веба. Современные тренды и новые технологии постоянно вносят изменения в этот процесс, делая его непрерывным обучением и совершенствованием навыков.
Посмортите другие материалы в категории: Создание сайтов: