Создание эскиза сайта
04.12.2024
158 просмотров

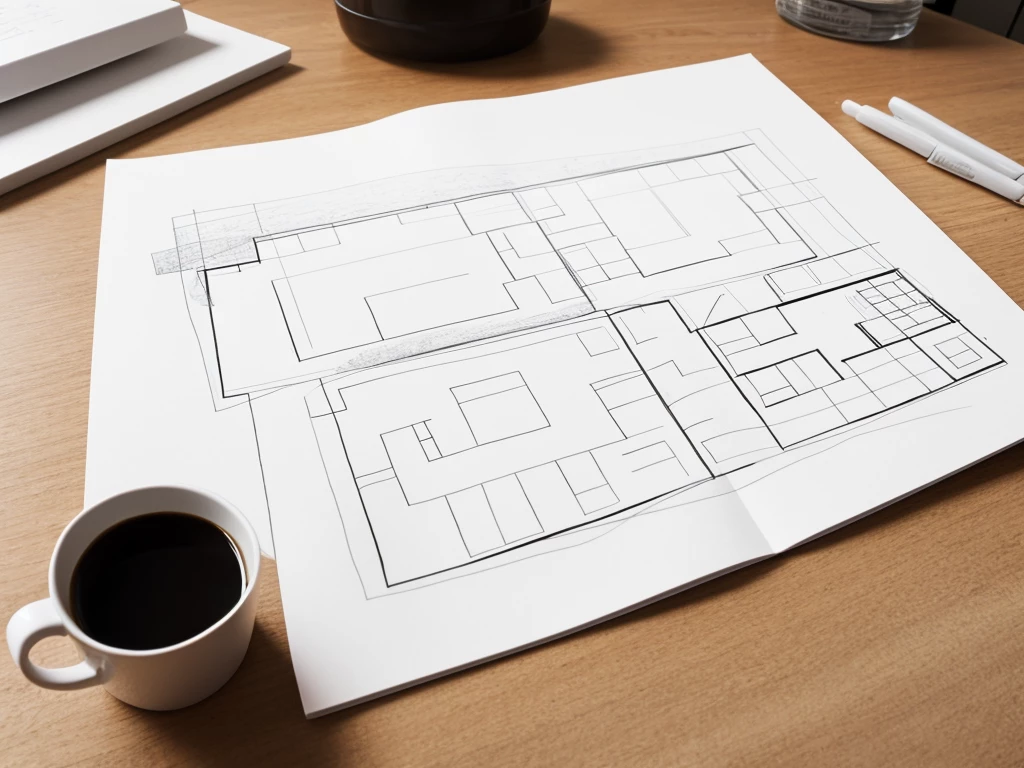
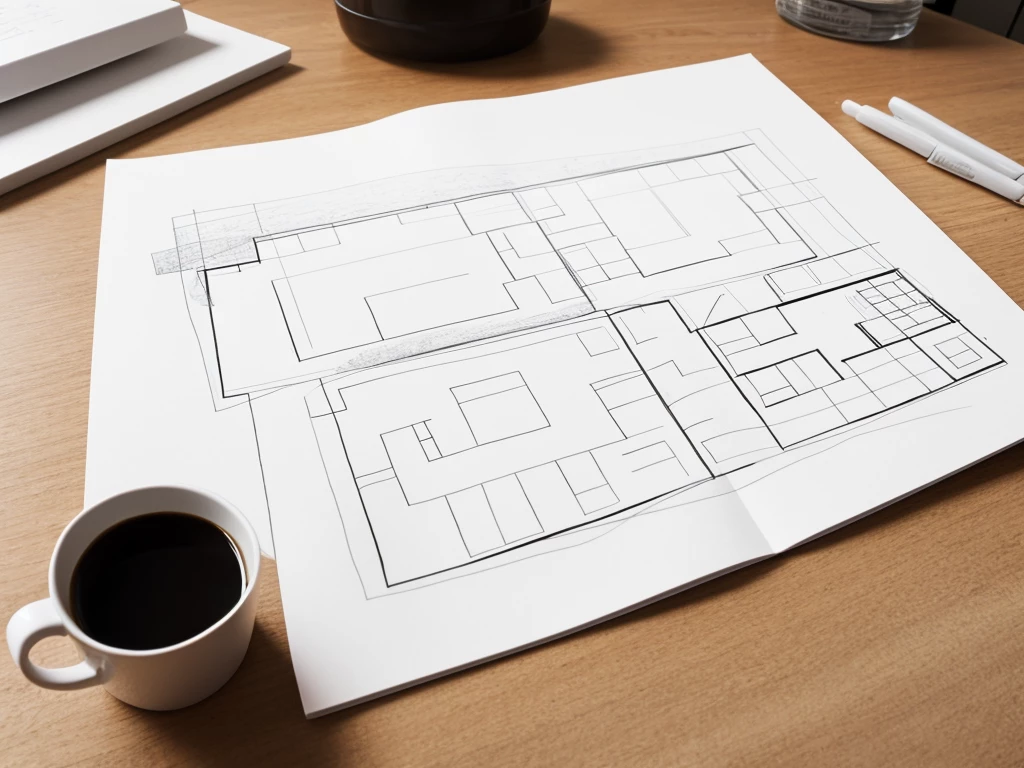
Эскиз сайта является фундаментальным этапом в процессе разработки веб-проекта. Это первый шаг на пути к визуализации будущего сайта, который помогает понять общую концепцию дизайна, расположение элементов интерфейса и удобство пользовательского взаимодействия с ресурсом.
Выбор формата эскиза
Первым делом необходимо определиться с форматом создания эскизов. В современных условиях разработчиков можно выделить два основных подхода: ручная проработка или использование специализированного программного обеспечения для дизайна интерфейсов (например, Sketch, Figma).
Ручная проработка — позволяет быстро и легко внести изменения на бумаге. Это может быть полезно при первичной концептуализации идеи.
Использование программируемого ПО для дизайна открывает широкие возможности по созданию интерактивных макетов, что упрощает коллаборацию и получает более точное понимание будущего дизайна со стороны клиента.
Основные элементы эскиза
Эскиз сайта часто включает в себя следующее:
- Шапка (Header): Логотип компании, меню навигации.
- Контентный раздел: Информация для пользователя, статьи и новостные блоки.
- Футер (Footer): Обратная связь с пользователями, ссылки для связи с социальными сетями компании, копирайты.
Каждый из этих элементов является ключевым для передачи стилистического решения дизайна сайта при первичном обдумывании концепции эскиза.
Цветовая палитра и типографика
Цвета и шрифты создают особенную атмосферу на веб-ресурсе. Подбор цвета зависит от целей бизнеса, восприятия брендом потенциальными пользователями и других психологических факторов, а типографика влияет на удобство чтения текста.
Принципы юзабилити
Эскиз сайта должен учитывать основные принципы юзабилити: четкая иерархия элементов, достаточный контраст, логичность расположение элементов. Эти аспекты могут существенно повысить функциональность интерфейса.
Прототипирование
Следующий шаг — создание прототипа веб-интерфейса на основе эскиза. В процессе работы важно уделить внимание динамичности взаимодействия с элементами и тестированию юзабилити прототипа в реальных условиях.
Запрос обратной связи
Необходимо получить отзывы о создании интерфейса на этапе эскизов, чтобы внести коррективы по необходимости. Важно понимать ожидания пользователей и целевую аудиторию для создания идеального дизайна страницы.
Переход к детальному проектированию
Завершив создание и утверждение финального варианта эскиза сайта, приступают к этапу полноценной разработки дизайна. Это включает в себя детальную проработку шрифтов, графических элементов и стилей оформления для каждого элемента интерфейса.
Посмортите другие материалы в категории: Создание сайтов: